Fixing location search by restoring the Google Maps Tab: A Developer’s Solution
When Google quietly removed the dedicated Maps tab from search results, something was lost. That convenient click-through to location information disappeared, making local searches just a bit more cumbersome. As a web developer, I saw an opportunity: why not build a solution?
The Problem
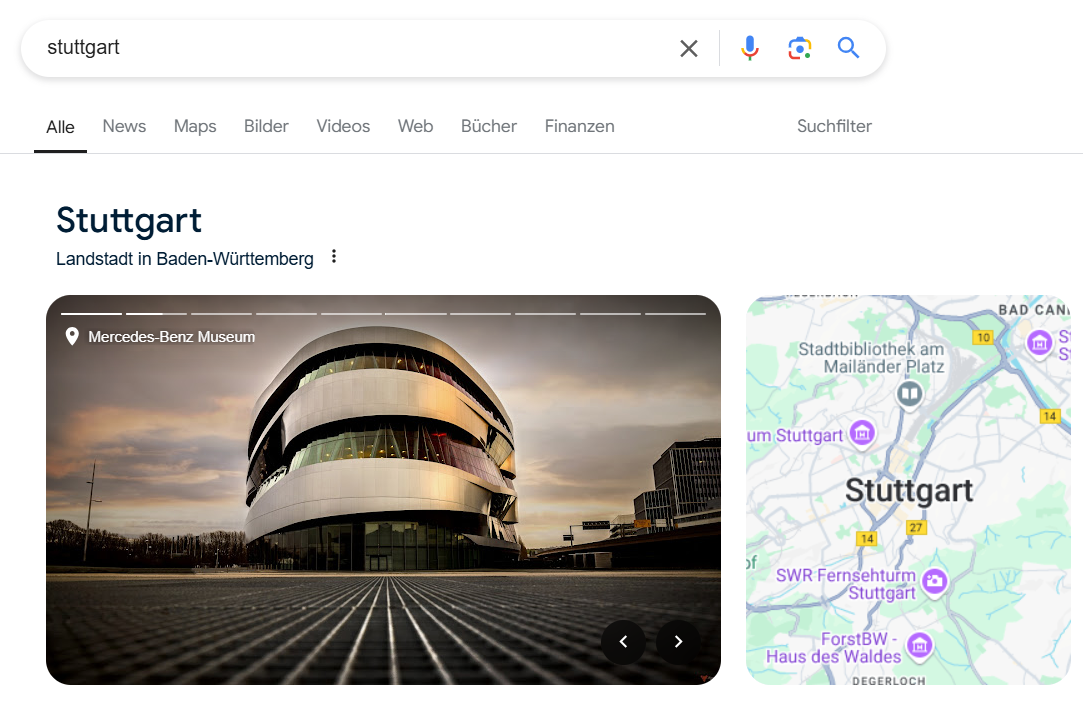
Google Search used to have a beautiful, intuitive Maps tab. One click would transport you directly to map results for your location search. Suddenly, that option vanished. Users were forced to take extra steps to find location information – a small friction that adds up over countless searches.
The Chrome Extension Solution - Fix location search!
This is where a lightweight Chrome extension comes into play - bringbackmaps. By leveraging standard web technologies – HTML, JavaScript, and Chrome’s extension APIs – we can inject the Maps tab back into search results.

How It Works
The extension uses a few key technical strategies:
-
Location Detection: A smart algorithm identifies location-related searches by:
- Scanning search keywords like “near”, “location”, “address”
- Detecting map-related page layouts
-
Dynamic Tab Injection: Using a MutationObserver, the extension:
- Waits for search results to load
- Identifies the navigation tabs
- Dynamically creates and inserts a new Maps tab
-
Intelligent Linking: The injected tab links directly to Google Maps with your current search query.
Technical Highlights
The core of the extension is a content script that runs on Google search pages. Here’s a simplified peek at the location detection logic:
function isLocationSearch() {
const searchQuery = getInputField()?.value.toLowerCase() || '';
const locationKeywords = ['near', 'in', 'at', 'location', 'address', 'where', 'place', 'directions']; // extend for other languages
const locationInfobox = getTravelLayout();
return locationInfobox !== null || locationKeywords.some(keyword => searchQuery.includes(keyword));
}
function getTravelLayout() {
return document.querySelector("div[data-ly='/travel_layout/map_2modules']");
}
Detecting location searches by analyzing search keywords & DOM elements.
Getting the Extension
- Available for free on the Chrome Web Store
- Open-source code on GitHub
- 100% open-source and transparent